The Comments Plugin lets people comment on content on your site using their Facebook account. If people wish to they can share this activity to their friends in News Feed as well. It also contains built-in moderation tools and special social relevance ranking.
A new version of the Comments plugin was introduced with the release of Graph API v2.3.
To enable the new version of the Comments plugin you either need to load the version 2.3 of the Facebook SDK for JavaScript or define the v2.3 in the data-version attribute of the Comments plugin tag:
<div class="fb-comments" data-href="{url}" data-version="v2.3"></div>
If you do not manually upgrade till June 23rd 2015 all your Comments plugin implementations will automatically upgrade to the new version.
You can use sample scripts
You should insert it directly after the opening <body> tag on each page you want to load it:
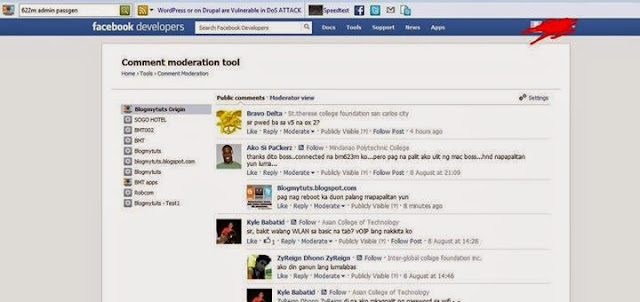
Page-based Moderation View: Click the Moderation Tool link right next to a Comments box (see screenshot below). The view will only list comments posted to this page (URL).
If are using the App-based Moderation View you can use the dropdown to switch between apps.
In the moderation table you can either approve or hide comments depending on their status. To change the status of multiple comments use the checkboxes in the left column.

You can also view the thread.
http://www.blogmytuts.net/2013/01/facebook-comment-box-moderation-guide.html
A new version of the Comments plugin was introduced with the release of Graph API v2.3.
To enable the new version of the Comments plugin you either need to load the version 2.3 of the Facebook SDK for JavaScript or define the v2.3 in the data-version attribute of the Comments plugin tag:
<div class="fb-comments" data-href="{url}" data-version="v2.3"></div>
If you do not manually upgrade till June 23rd 2015 all your Comments plugin implementations will automatically upgrade to the new version.
You can use sample scripts
You should insert it directly after the opening <body> tag on each page you want to load it:
<div id='fb-root'/>
<script>
//<![CDATA[
window.fbAsyncInit = function() {
FB.init({
appId : 'CHANGE THIS WITH YOUR APP ID',
status : true, // check login status
cookie : true, // enable cookies to allow the server to access the session
xfbml : true // parse XFBML
version : 'v2.3' // sdk version
});
};
(function() {
var e = document.createElement('script');
e.src = document.location.protocol + 'connect.facebook.net/en_US/sdk.js';
e.async = true;
document.getElementById('fb-root').appendChild(e);
}());
//]]>
</script>
There are two ways to navigate to the Moderation tool:
App-based Moderation View: Visit the URL developers.facebook.com/tools/comments. You will get a list of all your Facebook apps, which enables you to moderate all comments tied to the corresponding app. If you do not use a Facebook app for your Comments plugin, you will not be able to use this view.
Page-based Moderation View: Click the Moderation Tool link right next to a Comments box (see screenshot below). The view will only list comments posted to this page (URL).
If are using the App-based Moderation View you can use the dropdown to switch between apps.
In the moderation table you can either approve or hide comments depending on their status. To change the status of multiple comments use the checkboxes in the left column.
OLD DASHBOARD
On this old dashboard (version 2.0) its hard to moderate , you can't tell where that comment came from or what blog page it was posted..
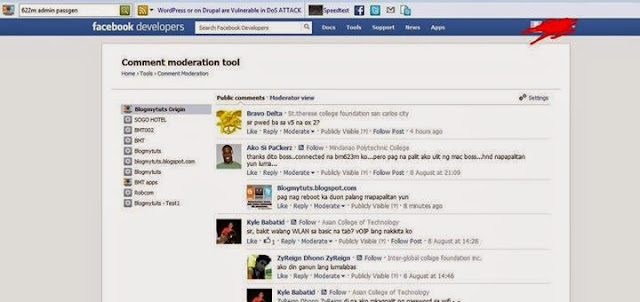
NEW DASHBOARD
On this new dashboard its easy to moderate block hide and view where that comment came from.You can also view the thread.
You may also like to read
Facebook Comment Moderation Guide:http://www.blogmytuts.net/2013/01/facebook-comment-box-moderation-guide.html



إرسال تعليق